Google semantik HTML’e bayılıyor! Hal böyle olunca SEO çalışmalarınızın bir bölümünü HTML5 düzenlemelerine ayırmak gayet yerinde bir karar. Site yapısında HTML5 kullanımı SEO için önemli bir adım olsa da sitenizde yer alan içeriklerde HTML5 elementlerini kullanmamak büyük bir eksiklik olacaktır. Özellikle sitenizde blog yapısı kullanıyor ve aktif olarak blog içerikleri üretiyorsanız – başarılı bir SEO için bunu yapıyor olmalısınız – içerik üreticilere yönelik HTML5 etiketlerini anlatacağımız bu yazı çok işinize yarayacak!
Semantik HTML (HTML5) Nedir?
HTML dili hakkında temel bir bilgiye sahipseniz HTML etiketlerinin genellikle bir sayfadaki içeriğin formatını düzenlemekte kullanıldığını bilirsiniz. Standart HTML etiketleri sayfadaki içeriğin nasıl gözükeceğini düzenlemek için kullanılırlar. Ancak HTML5 etiketlerinde durum farklıdır. HTML5 etiketleri sayfada yer alan içeriğin sayfa için ne anlama geldiğini, sayfadaki işlevinin ne olduğunu belirtir. HTML5’i kendinden önce HTML versiyonlarından ayıran ve semantik yapan da budur.
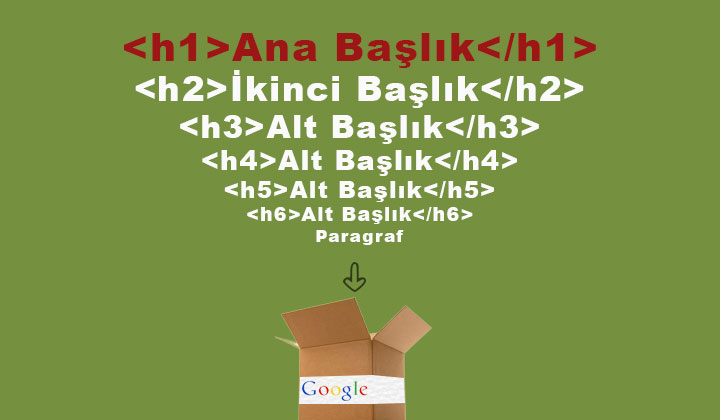
Başlıklar: H1 – H6 etiketleri
Başlık etiketleri en çok bilinen HTML5 etiketleri arasında yer alsa da hala başlık kullanımında önemli hatalar yapılabilmektedir. h etiketlerinin görevi içeriğini alt başlıklara bölmektir. <h1> başlığı içeriğin ana başlığını belirtirken sırasıyla <h2>, <h3>, <h4>, <h5>, ve <h6> başlıkları içeriğin alt başlıklarını belirtmek için kullanılır. Bir SEO kuralı olarak her sayfada yalnızca bir adet <h1> etiketi kullanılmalı, diğer başlık etiketleri içeriğe göre hiyerarşik bir düzen içerisinde kullanılmalıdır.
Diğer SEO düzenlemeleri arasında sıkça göz ardı edilse de <h> başlıkları sanıldığından daha büyük bir öneme sahip. h etiketleri içerikteki alt konuları, konuların önemini ve birbirleri ile olan ilişkilerini belirttiği için arama motorlarına içeriğiniz hakkında doğru bilgileri sunması açısından ciddiyetle ele alınması gereken bir noktadır. Sayfalarınızdaki başlıkları ve bu başlıklar arasındaki hiyerarşiyi önemsememek en sık yapılan SEO hatalarından biridir.
Pek çok web sayfasında semantik h etiketlerinin kullanımına dikkat edilmediğini görebilirsiniz. Pek çok içerik üreticisi, tamamen farklı h başlıklarının görsel olarak nasıl durduğuna, büyüklüğüne veya diğer tasarım özelliklerine bakılarak hiyerarşik sıralama göz ardı etmektedir. Sırf göze hoş geldiği için h1 başlığından sonra direkt olarak h3 başlığa atlanması kesinlikle uzak durmanız gereken bir uygulamadır. Bunun yerine h başlıkları semantik olarak kullanılmalı, herhangi bir metne biçimsel özelliklerini kazandırmak için CSS kullanmalısınız.
İpucu: h başlıklar H1’den H6’ya kadar gitse de herhangi bir içerikte H4’ten sonraki başlıkları kullanmak pek rastlanmayan bir uygulamadır. Eğer içeriğinizde H6 etiketine kadar kullanmak durumunda kaldıysanız içeriğinizi çok fazla alt başlıklara bölmüş olabilirsiniz. Gereğinden fazla alt başlık kullanımı okuyucularınızın dikkatini dağıtarak bir metnin başlıklara bölünmesindeki temel amaç olan kullanıcı deneyimini olumsuz etkileyecektir.

Her sayfada yalnızca bir tane H1 başlığı bulunmalı ve diğer başlılar önem sırasına göre hiyerarşik olarak kullanılmalı.
Semantik olarak bakıldığında, görsel olarak çok farklı gözükseler de, aşağıdaki başlık kullanımlarının tamamı arama motorları için aynı şeyi ifade etmektedir.
Önemli Metinler: STRONG etiketi

Metnin biçimsel özellikleri ve sayfada nasıl gözüktüğü etiketinin arama motorlarına sağladığı semantik bilgiyi etkilemez.
Oluşturduğunuz içerikte bir ya da birden fazla kelimenin diğerlerine göre daha önemli olduğunu düşünüyorsanız <strong> elementi söz konusu metnin daha önemli olduğunu arama motoru botlarına bildirebilirsiniz. Ancak burada dikkat edilmesi gereken SEO amacıyla çok fazla <strong> etiketinin kullanmanız durumunda botların bunu bir spam göstergesi olarak algılayabileceğidir. Yalnızca gerçekten önemli olduğunuz bir metni belirtmek için <strong> etiketini kullanmak en doğru kullanım şeklidir.
Vurgulama: EM etiketi

etiketi ile belirtilen metnin biçimsel özellikleri etiketin ifade ettiği değeri hiçbir şekilde etkilemez.
Eğer bir cümlede bir ya da birden fazla kelimenin cümlenin daha anlamlı olmasını sağlamak amacıyla daha vurgulu şekilde okunması gerekiyorsa bu kelimeleri <em> etiketi ile belirtebilirsiniz. Böylece arama motoru botları <em> etiketi ile çevrelenmiş kelime grubunun vurgulanması gereken bir metin olduğunu anlayacaktır. Buna bağlı olarak, ekran okuyucuları görme engelli kullanıcılar için <em> etiketi içindeki metni daha vurgulu şekilde okuyacaktır.
Önemli yerleri işaretleme: MARK etiketi
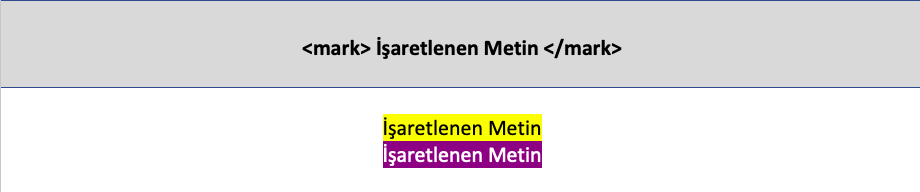
<mark> elementini içeriklerinizde okuyucunun dikkatini çekmek istediğiniz metinleri işaretlemek için kullanabilirsiniz. Örneğin içeriğinizde yer alan bir soruya verdiğiniz kısa cevaba dikkat çekmek için <mark> etiketini kullanmak son derece yerinde bir uygulamadır.
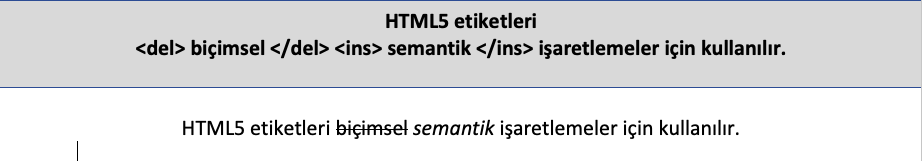
Silinen ve eklenen metinler: DEL ve INS etiketleri
İçeriğinizde herhangi bir metnin silindiğini veya artık geçerli olmadığını belirtmek ve bu metnin yerine yazdığınız yeni metni öne çıkararak yaptığınız değişikliklerin okuyucularınızın gözünden kaçmamasını sağlamak için <del> ve <ins> etiketlerini kullanabilirsiniz.
ABBR tag = abbreviation / acronym

Yine burada da metni istediğiniz gibi gösterebilirsiniz. Sayfada görüntülenen biçimsel özellikler abbr etiketinin semantik anlamını değiştirmez.
abbr etiketinin kullanımına çok sık rastlamayabilirsiniz. Ancak bilgi karmaşası Google için büyük bir problemdir. Herhangi bir ifadenin kısaltması ile anlam karışıklığına neden olabilecek sözcükler için abbr etiketini kullanmanız Google’a sitenizi doğru arama sonuçlarında göstermek için yardımcı olacaktır. Örneğin TEMA Vakfından bahsettiğiniz bir yazıda Google’ın Türkiye Erozyonla Mücadele Ağaçlandırma ve Doğal Varlıkları Koruma Vakfı’ndan mı yoksa “tema” kelimesinden mi bahsettiğinizi anlaması için abbr etiketini kullanmanız oldukça faydalıdır.
Atıflar (Referans Gösterme): CITE etiketi
Yine burada da metni istediğiniz gibi gösterebilirsiniz. Sayfada görüntülenen biçimsel özellikler cite etiketinin semantik anlamını değiştirmez.HTML5’te cite etiketi içersinde belirteceğiniz ifade bir referans olarak algılanacaktır. Örneğin “Arama Motoru Optimizasyonu” başlıklı bir kitaptan bahsedeceğinizi varsayalım. Söz konusu itap adının “arama motoru optimizasyonu” anahtar kelimesi karışmaması için cite etiketini kullanmanız yeterli olacaktır. Cite etiketini kitap, film, makale, şiir, şarkı, TV şovu, tiyatro oyunu veya bir sergi gibi özel olarak referans vermek istediğiniz başlıklarda kullanabilirsiniz.
Kısa Alıntılar: Q etiketi

Yine burada da metni istediğiniz gibi gösterebilirsiniz. Sayfada görüntülenen biçimsel özellikler quote ve cite etiketlerinin semantik anlamını değiştirmez.
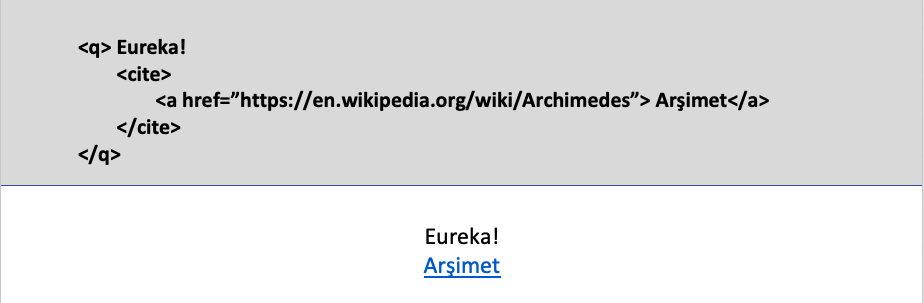
İçeriklerinizde kısa alıntılara yer vermeniz durumunda <q> etiketini kullanarak bu alıntıyı belirtmeniz daha uygundur. Tarayıcılar <q> etiketi içinde belirtilen metinleri genellikle tırnak işaretleriyle çevreler. Eğer alıntı birkaç satıra kadar uzuyorsa <blockqutote> etiketini kullanmanız gerekir.
Uzun alıntılar: BLOCKQUOTE etiketi
Öncelikle belirtelim: <blockquote> etiketi ile birlikte <cite> etiketini de kullanmanız ve alıntı yaptığınız kaynağı belirtmeniz önemlidir. <blockquote> etiketi içinde doğrudan orijinal kaynağa link verebileceğiniz gibi kaynağı belirten bir metne de link verebilirsiniz.
Betimletici ögeler: FIGURE FIGCAPTION etiketleri

Yine burada da metni istediğiniz gibi gösterebilirsiniz. Sayfada görüntülenen biçimsel özellikler figure etiketinin semantik anlamını değiştirmez.
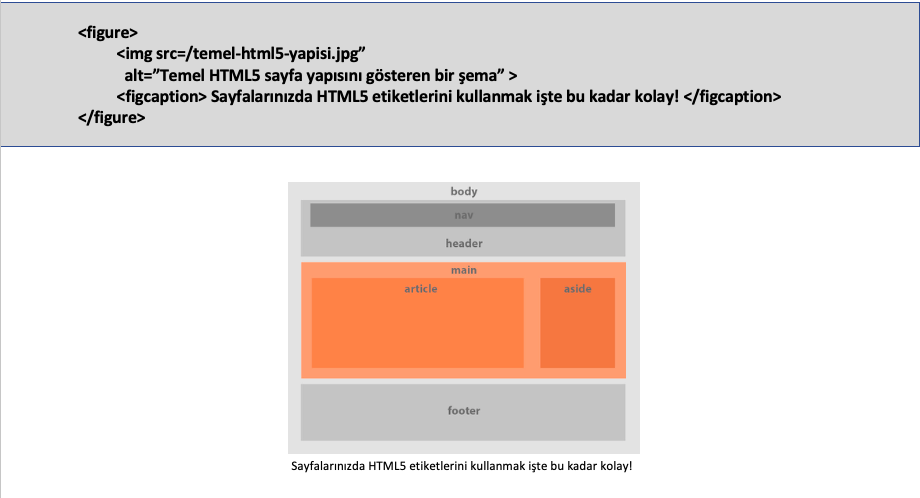
<figure> etiketini resim, harita ve grafik gibi betimleyici ögeleri belirtmek için kullanabilirsiniz. <figure> etiketinin altında <figcaption> etiketi ile bir başlık da belirtebilirsiniz.
Listeler: UL OL etiketleri

Yine burada da metni istediğiniz gibi gösterebilirsiniz. Sayfada görüntülenen biçimsel özellikler listeleme etiketlerinin semantik anlamını değiştirmez.
The choice of <ul> or <ol> adds semantics (meaning) to the list.
Doğrudan semantik değeriyle alakalı olmamakla birlikte sıralı ve sırasız listeler içerikleriniz için son derece kullanışlıdır. Belirli bir yapıya sahip olmaları nedeniyle Google listeleri kolaylıkla okuyabilir ve anlamlandırabilir. Ancak sıralı ve sırasız listeler için kullanılan etiketler sıkça karıştırılabilmektedir.
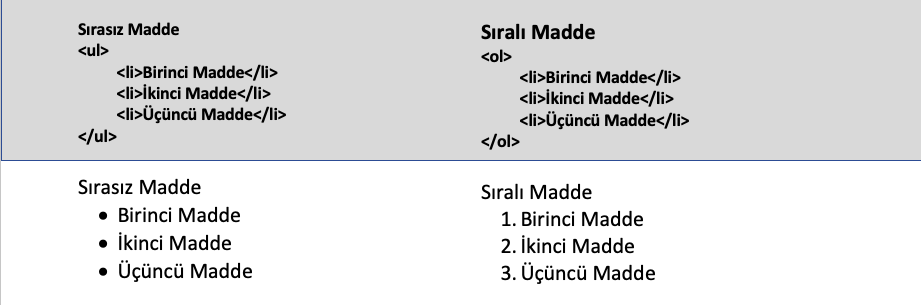
<ul> etiketi bir sıralama ifade etmezken (unordered) <ol> etiketi sıralı (ordered) listeler için kullanılmalıdır. <ul> ve <ol> etiketlerinden hangisini tercih ettiğinize bağlı olarak listeniz anlam kazanacaktır.
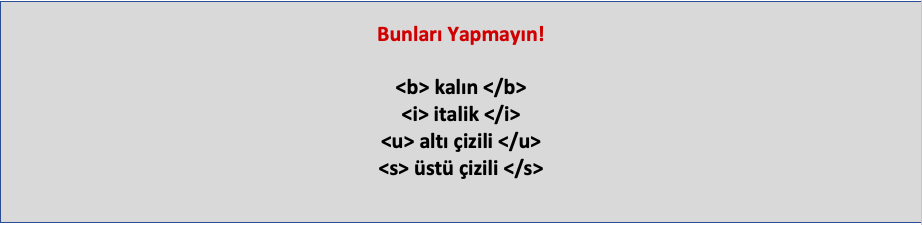
İçeriklerinizde Asla Kullanmamanız Gereken Etiketler
B I U S etiketleri
<b>, <u>, <i> ve <s> etiketleri hala kullanımda olan HTML etiketleridir. Ancak semantik olarak hiçbir anlam ifade etmedikleri gibi SEO açısından da en ufak bir faydaları yoktur.
En çok kullanılan ve en faydasız HTML etiketi: <b>
En yaygın HTML hatası içeriklerinizde bold kullanımınına çok fazla yer vermek ve bunu bir SEO taktiği olarak görmek. İçeriklerinizde belirli kelimeleri kalın olarak yazmak okuyucunun dikkatini bu anahtar kelimelere çekmesi açısından fayda sağlayabilir ancak bunun çok fazla yapılması spam görüntüsü oluşturacaktır.
En kafa karıştıran HTML etiketi: <i>
<b> etiketi gibi metni italik olarak göstererek <i> etiketinin de görsel farklılık dışında hiçbir semantik katkısı yoktur.
En yanlış anlaşılan HTML etiketi : <u>
Metninizi altı çizili olarak gösteren <u> etiketi de belirli bir anahtar kelimeyi öne çıkarmak için bir SEO taktiği olarak kullanılabilmektedir. Ancak sanılanın aksine bunun SEO’ya hiçbir katkısı yoktur. Hatta metninizin link gibi görünmesine neden olarak okuyucularınızın kafasını karıştırabilir.
<i> <b> <s> ve <u> etiketlerinin hiçbir SEO değeri bulunmamaktadır. Bu etiketlerin kullanımı, her ne amaçla olursa olsun, gereksizdir. Bu etiketlerin yerine yukarıda ayrıntılı olarak nasıl kullanabileceğinizi açıkladığımız HTML5 etiketlerini tercih etmelisiniz.
HTML5 ve Erişilebilirlik
HTML5 etiketlerini tercih etmenizin içeriklerinizin SEO değerini artırmasının yanı sıra görme engelli okuyucularınızın hayatını kolaylaştıracağını da biliyor muydunuz? Resim içerikleri hakkında bilgi saylayan alt etiketi, title etiketi, em ve strong gibi metnin biçimsel özellikleri dışında anlamsal özelliklerini de yansıtan etiketler ekran okuyucular tarafından kolaylıkla anlaşılarak görme engelli kullanıcılarınız içeriklerinizi rahatça takip edebilmesini sağlar.
Google botlarının da sayfalarınızdaki görsel düzenlemeleri ayırt edemediğini göz önünde bulundurulduğunda içerikleriniz ekran okuyucular tarafından ne kadar rahat okunabiliyorsa arama motoru botları tarafından da o kadar kolay anlaşılacaktır.
Bu nedenle sayfalarınızı oluştururken HTML5 etiketlerini kullanmayı ve ekran okuyucuların sayfalarınızda nasıl davranacağını hesaba katmayı ihmal etmeyin!
Sonuç olarak;
HTML5 etiketilerinin doğru uygulanması bugüne kadar zaten önemli SEO başlıklarından biri olarak kabul edilmekteydi. Önümüzdeki yıllarda da bu düşüncenin değişmeyeceği Google gibi büyük arama motorlarının HTML5 kullanımına verdiği önemin artmasıyla kanıtlanmış oldu. HTML5’in ve tarayıcıların HTML5 karşısında gösterdiği performansın gelişmesiyle robotların web sitelerindeki içerikleri anlamlandırmada gittikçe daha başarılı olmasına kesin gözüyle bakıldığını da söylemiş olalım.
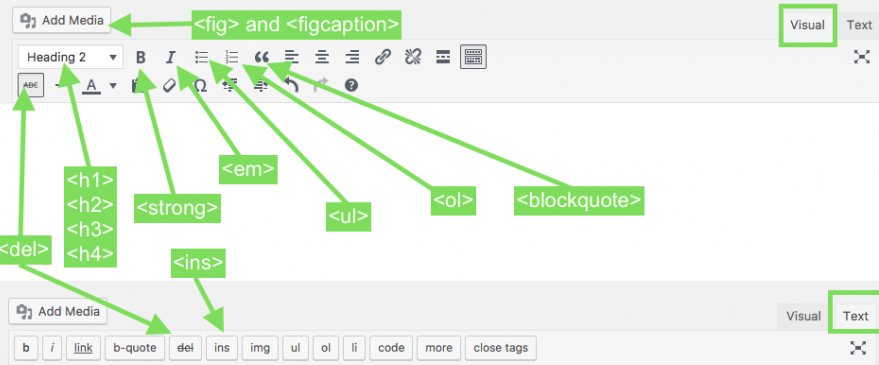
Bonus: WordPress ve Semantik HTML5 Elementleri
İçeriklerinizi oluşturmak için WordPress paneli mi kullanıyorsunuz? Öyleyse işiniz çok kolaylaşacak demektir. WordPress içerik panelinde HTM5 ile gelen semantik elementlerin kullanımı çok basit.
- İster içeriklerinizi doğrudan bu panel üzerinden oluşturun ve butonları kullanarak içeriğinizi HTML5 elementleri ile şekillendirin,
- İsterseniz herhangi bir metin düzenleme aracında içeriğinizi oluşturduktan sonra WordPress paneline yapıştırın ve HTML5 elementlerine yönelik format düzenlemelerini yapın.
Karar sizin…







Bir yanıt yazın